Nou EMUI 10 ve amb grans millores Interfície d'usuari, amb mode fosc, amb nous colors, disseny fàcil d'utilitzar i gràfics d'una estètica inigualable.
Μper tal d'oferir la millor experiència d'usuari al consumidor, el Huawei interfície d'usuari en constant evolució dels seus telèfons intel·ligents. La seva darrera actualització, el EMUI 10, ve a oferir una experiència revolucionària i tecnològica per a l'usuari, que satisfarà fins i tot els més exigents.

A EMUI 10 destaca pel seu disseny modern i alta estètica i millora notablement la qualitat global que el consumidor obté de l'ús d'un telèfon intel·ligent en la seva vida diària.
El EMUI 10 inclou més actualitzacions, és compatible amb més de 30 dispositius i oferirà una excel·lent experiència d'intel·ligència artificial a més de 150 milions d'usuaris a tot el món.

El EMUI 10 ara està disponible en dispositius que s'actualitzaran a Android 10 i concretament a: P30, P30 Pro, P30 Lite, Mate 20 Pro, Mate 20 Lite, Nova 5T, P Smart 2019, Mate 10 Pro, P20 i P20 Pro.
Nou EMUI 10 ve amb grans millores a la interfície d'usuari, amb mode fosc, amb nous colors, disseny fàcil d'utilitzar i gràfics d'una estètica inigualable.
Disseny de revista per a una millor experiència de lectura

La disposició del text i el disseny de la interfície d'usuari recorden una revista, amb títols grans, marges blancs, distribució de contingut de columnes, ressaltat de text i visualització millorada per a una experiència de lectura encara millor.
Magazine Design fa que el contingut que es mostra a la pantalla sigui més atractiu, com les pàgines de revistes. El mateix passa amb la IU.

Estil Morandi
A més del llenç blau i blanc, el sistema EMUI10 està dissenyat segons el principi d'alta saturació de color per a elements petits i baixa saturació de color per a elements grans. Els colors Morandi (colors de baixa saturació) s'han utilitzat per millorar la visualització d'elements grans. La inspiració prové del famós pintor italià Giorgio Morandi que utilitza colors discrets però elegants en els seus quadres que coincideixen amb els productes de Huawei.

Actualment s'utilitzen sis colors Morandi a Contactes, Bloc de notes i Consells.

Disseny fàcil d'utilitzar: entorn impressionant amb lletres grans
Les lletres majúscules s'han utilitzat per a una experiència més immediata i fàcil d'utilitzar, cosa que fa que la personalització de la configuració de les fotografies sigui més fàcil que mai.
Quan l'usuari estira la barra lliscant, els canvis es mostren en majúscules, mentre que altres elements de la interfície d'usuari s'oculten, cosa que fa que canviar la configuració sigui més fàcil, coherent i clar.
Qualitat guiada per una alta estètica
No només l'hem fet destacar a primera vista, sinó que també hem tingut en compte la perspectiva humana en totes les etapes del disseny, aprofundint en la condició humana i la psicologia. Traduint una estètica alta en un disseny d'interfície d'usuari, Huawei ha aconseguit una experiència d'usuari extremadament fluida i impecable.
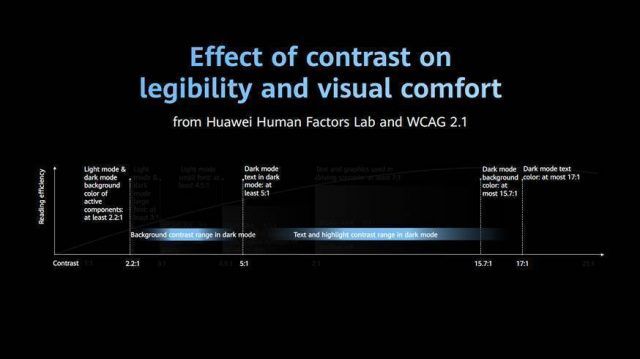
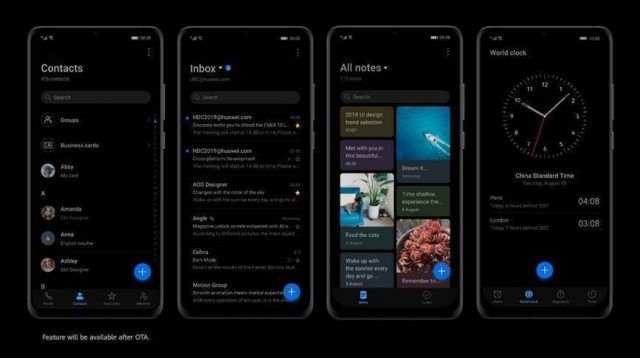
Mode fosc amb l'home enfocat
Quan els colors d'una imatge s'inverteixen, es crea una atmosfera estranya que pot semblar repulsiva al principi. El fort contrast causat pels colors invertits pot ser una mica incòmode per a l'usuari, ja que l'ull humà percep la brillantor dels colors de manera diferent a la que realment té davant. Es requereix una àmplia gamma de configuracions complexes perquè el mode fosc sigui relaxant a la vista. Per aquest motiu, el laboratori centrat en l'ésser humà de Huawei ha provat l'experiència de lectura i l'experiència de lectura subjectiva dels usuaris en quatre condicions de brillantor estàndard per determinar la millor gamma possible de contrastos de color per a text i imatges amb l'objectiu d'una lectura òptima.
Amb els resultats d'aquesta investigació, EMUI10 aconsegueix el millor contrast entre el text en primer pla i el fons fosc. Per a un mateix color, la percepció visual de la brillantor i la saturació difereix significativament segons si el fons és clar o fosc. Huawei també ha perfeccionat el color del text EMUI i les icones del sistema per garantir la coherència, la comoditat i la lectura fàcil tant en mode fosc com clar.

A més de les aplicacions desenvolupades per Huawei, EMUI10 també aplica aquest algorisme de color a aplicacions de tercers mitjançant tecnologies avançades de reconeixement de la interfície d'usuari i informàtica de color. Fins i tot quan les aplicacions de tercers no s'han adaptat al mode fosc, els usuaris encara poden gaudir-ne en mode fosc ajustant la configuració amb només prémer un botó.

Efectes gràfics que activen els sentits
La percepció de les persones del canvi dinàmic es basa en la vida diària i l'activitat cerebral subconscient. Només quan els resultats dinàmics estan en línia amb les expectatives psicològiques es pot produir una projecció realment sense obstacles. En cas contrari, els gràfics poden portar els usuaris a sentir-se desorientats. Per tant, el disseny gràfic d'EMUI10 activa els sentits a partir de l'estudi exhaustiu de les característiques biològiques. D'aquesta manera, cada vegada que un usuari toca la pantalla o la pantalla canvia de pàgina, rep un feedback a través dels dits i dels ulls, segons les seves expectatives psicològiques.

Gràfics tàctils: D'acord amb la llei d'acció-reacció, Huawei ha aplicat l'efecte molla de goma a les funcions tàctils. Com a resultat, quan toqueu una icona o un botó, la resposta de les funcions és més natural.
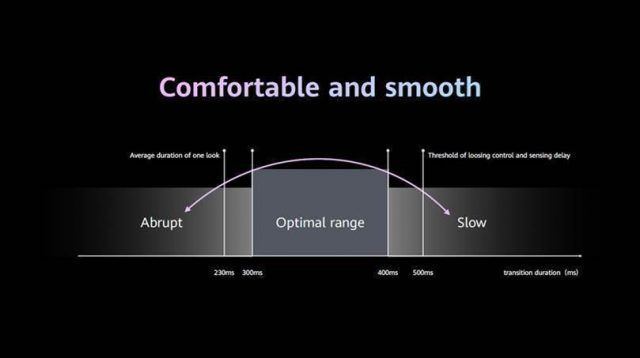
Gràfics de canvi de pàgina: la durada mitjana d'una mirada és de 230 ms (Font: Jastrzembski, TS i Charness N. (2007). The Model Human Processor and the older adult: Parameter estimation and validation within a mobile phone task. Journal of Experimental Psychology: Applied, 13 (4), 224.). Quan els efectes gràfics d'un canvi de pàgina són inferiors a 230 ms, és probable que creïn una sensació de canvi brusc. Si els efectes del canvi de pàgina són superiors a 500 ms, creen una sensació de retard (Font: Seow, SC (2008). Temps de disseny i enginyeria: la psicologia de la percepció del temps al programari. Addison-Wesley Professional). Per exemple, quan obriu una aplicació, si els gràfics de canvi de pàgina triguen uns 200 ms, els usuaris notaran un parpelleig sobtat, mentre que quan són 600 ms, els usuaris poden estar impacients. L'anàlisi real mostra que els gràfics de disseny de pàgina de 400 MS són ideals per als usuaris.

Retorna gràfics: Un objecte llançat a l'aire segueix una trajectòria parabòlica, depenent de l'angle d'incidència, la velocitat, el node temporal i altres variables. Aquest principi ha estat utilitzat per EMUI10 per alimentar les funcions de retorn amb funcions més potents.
[the_ad_group id = ”966 ″]